I don’t want to bother changing anything
just add one line of code in your post
1 | <script src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/MathJax.js?config=TeX-MML-AM_CHTML' async></script> |
use block formula
1
2
3$$
\sin x
$$$$
\sin x
$$Use a
\\(and a\\)to insert a formula in the line :\\( \sin x \\(inline : \( \cos x \)
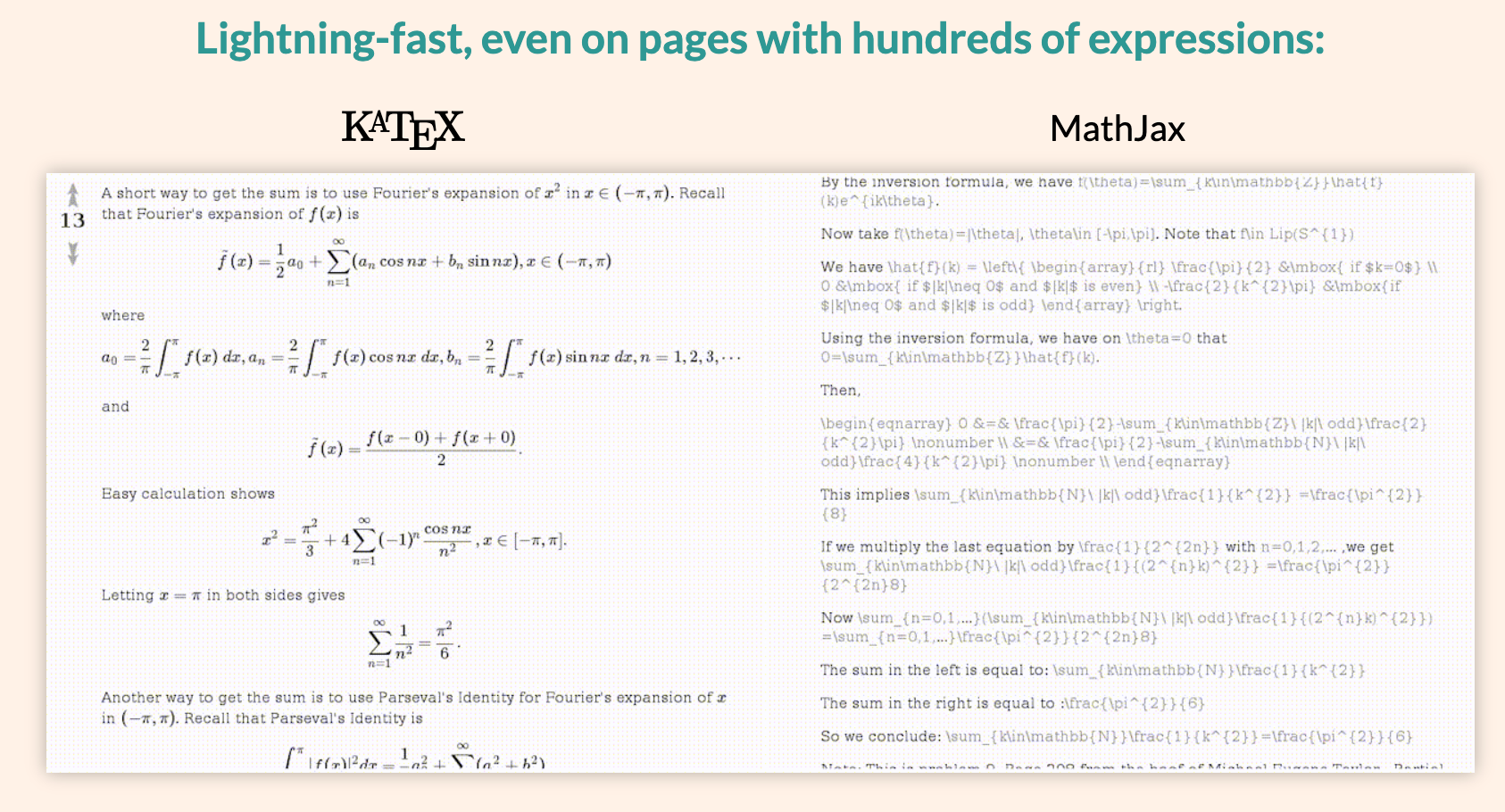
If you feel the render speed is slow, check Katex

in typora inline formula is wrapped by
\\(, so I use Python to replace\\)to\\(and\\)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29import sys
import os
import re
try:
name = sys.argv[1]
except:
print('need a file.')
exit()
else:
path = os.getcwd()
fullname = path+'/'+name
file = open( fullname , 'r+' , encoding='utf8')
ls = file.readlines()
for number , line in enumerate(ls):
if '$' not in line or r'$$' in line:
pass
else:
flag = True
while '\\(' in ls[number]:
if flag:
ls[number] = ls[number].replace('\\(',r'\\(' , 1)
else:
ls[number] = ls[number].replace('\\(' , r'\\)' , 1)
flag = (not flag)
file.close()
with open (fullname , 'w+' , encoding='utf8') as f:
f.writelines(ls)
print('OK')
I find a more convenient way ……
Just add the codes, then it’s done
1 | <script type="text/javascript" src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script> |
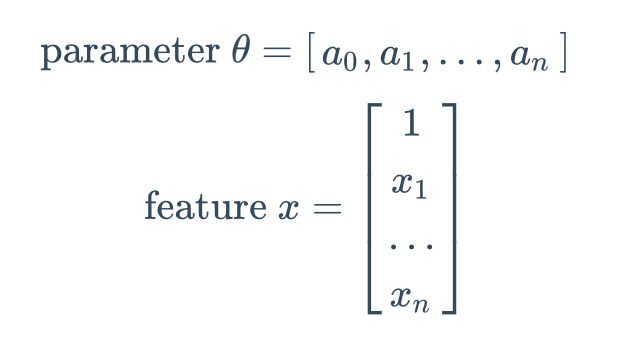
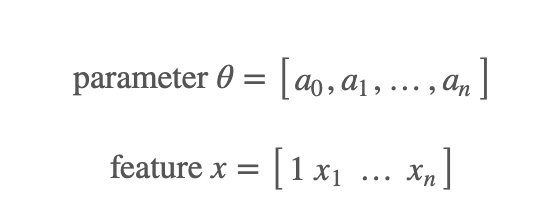
However, there is still a flaw with this method

will be rendered into

may lead to confusion.